Anderson Ribeiro | UX UI Designer

Aplicativo para Biblioteca de Jogos
Projeto criado com o intuito de desenvolver um aplicativo - biblioteca de jogos - no qual usuários poderão acessar informações e avaliações de seus jogos favoritos, em um mesmo lugar!
![Banner].jpg](https://static.wixstatic.com/media/67dd04_816c2d99580c4960825d1b19b1e41c78~mv2.jpg/v1/fill/w_980,h_678,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Banner%5D.jpg)
O aplicativo que diz tudo sobre o seu jogo favorito em suas mãos!
TEMPO DE CRIAÇÃO
DISPOSITIVOS
MINHA ATUAÇÃO
FERRAMENTAS
Introdução
Visão geral do projeto
O problema
Usuários enfrentam dificuldades para organizar grandes bibliotecas de jogos, pois não dispõem de uma ferramenta centralizada e intuitiva que permita favoritar, classificar e visualizar seus títulos de forma prática. Isso compromete a experiência, especialmente para quem possui muitos jogos e deseja acessá-los de maneira rápida e organizada.
Objetivos
Este projeto envolve o desenvolvimento de um aplicativo de biblioteca de jogos, criado no Figma com foco em UX/UI Design. O desafio era criar uma solução prática para atrair o publico alvo, com um aplicativo que pudesse organizar informações de jogos favoritos de forma simples e organizada.
Minhas funções
-
Levantamento de dores dos usuários e do negócio
-
Pesquisas e definição de personas e fluxos
-
Ideação e prototipação (baixa e alta fidelidade)
-
Criação de Design System
-
Testes de usabilidade
Resultados e Insights do Negócio
01
02
03
O projeto trouxe avanços significativos na experiência de navegação e organização de jogos. Após os testes de usabilidade, 75% dos usuários afirmaram que o app tem potencial para criar uma comunidade engajada de jogadores, graças à forma como os jogos são exibidos e organizados
Além disso, 70% dos participantes destacaram que a nova estrutura de categorias trouxe mais clareza e facilidade para encontrar jogos, melhorando diretamente a experiência do usuário e reduzindo o tempo de busca.
Esses resultados indicam que o projeto não só melhorou a usabilidade, mas também abriu caminho para uma maior retenção de usuários e engajamento, fatores essenciais para o crescimento e sucesso do negócio no mercado de aplicativos gamers.

Início do Processo
A seguir, tem todos os passos feitos para alcançar os resultados
Empatia - Entendendo o problema
e desafios encontrados
Compreender os sintomas, as dores dos usuários e os casos é uma etapa essencial para iniciar o processo de análise. Afinal, como podemos saber por onde começar sem identificar os principais problemas? O desafio consistia em criar uma solução prática que organizasse os milhares de jogos existentes de forma concisa e coerente.
Para isso, utilizei as metodologias Design Thinking e Double Diamond, com o objetivo de entender as necessidades dos usuários, identificar os problemas mais relevantes e propor soluções eficazes. O resultado foi um sistema intuitivo, funcional e centrado no usuário.
1
Necessidade
Diversos gamers estavam sentindo falta de um local, para que pudessem ver lançamento de jogos, informações e novidades em um mesmo lugar, de preferencia num aplicativo.
2
Sistemas incompletos
Geralmente esse tipo de sistema possui apenas em sites, que não englobam todas essas opções. Além disso, gostariam de algo que não fosse uma rede social propriamente dito, apenas um local para colecionar virtualmente seus jogos favoritos
3
Aplicativo Claro e Intuitivo
Muitos jogadores reclamam que aplicativos sobre jogos geralmente são bagunçados por conter muitas informações, afinal hoje em dia existem milhares de jogos disponíveis.
Brainstorm e Idealização
Com o objetivo de unificar ideias, e afunilar detalhes que poderiam ser a base do projeto, foi feito um brainstorm das principais ideias para ajudar no desenvolvimento inicial do aplicativo, ou desktop, que ainda estava em fase de definição.
01
Comparação de jogos antigos com novos
02
Aplicativo que lembre revistas gamers
03
Público Jovem e Adulto
04
Focar na nostalgia
05
Layout moderno
06
Inspiração em aplicativos de músicas com suas coleções
07
Capas dos jogos em destaque
Essas foram algumas das informações levantadas em relação a alguns aplicativos de reembolso. Assim, foi possível filtrar aspectos positivos e negativos que possam se adequar a possíveis soluções para o uso do usuário
Pesquisas - Qualitativa e Quantitativa
Com o objetivo de compreender profundamente o problema e o contexto do projeto, realizei uma pesquisa quantitativa com 37 participantes. Esta pesquisa foi fundamental para identificar os pontos fortes e fracos do produto, bem como para definir o público-alvo e suas necessidades específicas. Através desta abordagem, obtivemos insights valiosos que guiaram o desenvolvimento de soluções mais eficazes e alinhadas com as expectativas dos usuários.

85%
Jogadores
85% dos entrevistados dizem jogar algum jogo

75%
Lançamentos
76% gostam de saber sobre novidades dos jogos, mas que tem preguiça de pesquisar

74%
Biblioteca
74% Gostaria de ter uma biblioteca simplicada de jogos em suas mãos

80%
Conhecem jogos
80% Dizem que conhecem poucos jogos

92%
Celular
92% dos entrevistados dizem usar o celular
Algumas opiniões levantadas
01
"Aplicativos de jogos costumam se bagunçados, e acabam não atraindo minha atenção"
02
"Acabo que esses apps de biblioteca ficam esquecidos no celular"
03
"Aplicativos de jogos tem muitas propagandas"
Porque foi escolhido o aplicativo mobile
a maior fatia de pessoas com celular ainda é observada entre adultos jovens, de 25 a 29 anos. Nesta faixa etária, a taxa ficou em 94,8% Entre os brasileiros de 30 a 39 anos, 94,9% têm celular. O percentual cai à medida que se envelhece. Entre os que têm 50 a 59 anos, 89,6% têm o aparelho. Já entre os brasileiros com 60 anos ou mais, 73,7% são donos de um smartphone
ETAPA - DEFINIR
Matriz CSD
Foi escolhida a Matriz CSD como parte de análise, cujo termo que significa Certezas, Suposições e Dúvidas. Esta técnica foi usada no início do projeto para organizar e consolidar o conhecimento da equipe. Esta metodologia facilita uma gestão eficiente das informações, garantindo que todos os membros estejam alinhados quanto às certezas, suposições e dúvidas do projeto.
1
Certezas
-
Muitos jovens gostam de videogames
-
Os Jogadores gostam de saber sobre seus jogos
-
Jogadores gostam de mostrar o que jogou
-
Pessoas gostam de informações práticas em aplicativos
2
Suposições
-
Os jovens jogam só jogos novos
-
Os Jogadores gostam de retro games
-
Jogadores gostam de saber sobre seu console favorito
3
Dúvidas
-
Os jovens pesquisam sobre jogos antigos?
-
Os jogadores sempre estão antenados a lançamentos?
-
Pessoas gostam de guardar informações ?
-
Jogadores gostam de ler sobre jogos novos?
Etapas até a definição (O que foi feito até então...)

STEP 1 - Entendimento
Entender a necessidade da criação de um aplicativo de biblioteca de jogos, é crucial para identificar pontos que justifiquem sua criação. Para isso, foram feitos brainstorms e reuniões.

STEP 2 - Pesquisa
Coletar dados do público-alvo, identificar as melhores ferramentas de pesquisa e compreender o comportamento dos usuários em relação a jogos e informações são passos essenciais. Para isso, foram feitas pesquisas qualitativas, quantitativas e deskresearch

STEP 3 - Definição
Com dados levantados, é possível analisar e filtrar os dados mais importantes, que serão cruciais no desenvolvimento da solução.
Jornada de Usuário
Com o objetivo de identificar as emoções, dores e objetivos dos usuários, decidi elaborar uma Jornada de Usuário com base em todas as informações levantadas até o momento. Esse processo ajuda a unificar as expectativas dos usuários, utilizando dados coerentes e relevantes, facilitando a criação de uma solução mais concreta e alinhada às suas necessidades.
Etapa
Acessar o App
Explorar Jogos
Favoritar Jogos
Interagir
Ação do usuário
O usuário faz login ou se cadastra.
Navegar pela biblioteca
Marca jogos de interesse como favoritos.
Comenta ou lê opiniões sobre os jogos.
Emoção
Curioso, mas impaciente.
Entusiasmado, mas frustrado
Satisfeito.
Engajado, mas cauteloso.
Ponto de dor
Processo longo ou formulário confuso.
Filtros confusos e excesso de informações.
Botão de favoritar pouco visível.
Comentários mal organizados
Solução Proposta
Oferecer login rápido
Organizar os filtros em categorias simples.
Destacar botão de favoritar nos cards
Implementar moderação e destacar a seção
Após realizar pesquisas e analisar os problemas dos usuários de sistemas de reembolso, criei uma persona que sintetiza suas principais características, necessidades e desafios, essencial para orientar decisões de design e garantir soluções mais eficazes.
Persona

Nome: André Luís
Idade: 25 anos
Profissão: Desenvolvedor de software
Interesses:
-
Enthusiasta de jogos desde a infância
-
Ama explorar novos mundos virtuais e competir com amigos
-
Interesse no desenvolvimento de jogos e tecnologia por trás deles
Estilo de vida:
-
Profissional ocupado, mas sempre encontra tempo para jogar seus jogos favoritos
-
Valoriza a conveniência e a eficiência na experiência do usuário
-
Gosta de se manter atualizado sobre as últimas notícias e atualizações relacionadas aos jogos que joga
ETAPA - DESENVOLVER
Design e Guia de Estilo

Logo
O nome 'Display', que significa mostrar ou exibir, totalmente alinhado com o propósito do aplicativo. A brincadeira com o nome Display + Play ficou interessante com o propósito.
Cores
A cor mais escura predominante, com um azul fluorecente, remete a ideia de tecnologia, algo novo e inovador. Além disso, o tema escuro geralmente é o favorito dos gamers, além de que muitas plataformas de jogos seguem esse padrão.
Grids


Mobile: Horizontal - 16 Pixels | Vertical - 4 Colunas, 70 pixels, gutter 24
Web: Horizontal - 16 Pixels | Vertical - 12 Colunas, 70 pixels, gutter 30



Design Prático e Navegável:
-
Consideração da vasta biblioteca de jogos para facilitar a navegação.
-
Filtros por categoria de jogos e consoles para melhor organização.
Inspirado em Aplicativos de Sucesso:
-
Referência em Google Play, Spotify e Steam para eficiência na organização.
-
Adoção de funcionalidades desses aplicativos para familiaridade.
Toque Personalizado:
-
Inclusão de avaliações e comentários para interação humana.
-
Os usuários podem compartilhar opiniões sobre os jogos, promovendo uma comunidade
Fluxo de navegação
Considerando as estratégias de arquitetura da informação, que são essenciais para criar uma navegação mais intuitiva para o usuário, desenvolvi o seguinte fluxo de navegação. Isso permitiu definir com clareza os menus principais e os submenus da aplicação.

Protótipo Baixa Fidelidade
Neste etapa, foi desenhado o segundo rascunho de como seria a navegação e elementos dispostos nas telas. A ideia foi implementar um menu que englobasse informações mais atrativas pro usuário, como novidades de jogos novos, mais populares, e melhores avaliados. Pensando na navegação, adicionei na estrutura, um menu inferior, assim como está em alta hoje em dia, com atalhos para as telas principais do aplicativo. Além disso, adicionei as categorias, que é um filtro de primeiro nível relacionado aos tipos de jogos existentes na biblioteca. Por fim, rascunhei a maioria das telas, como de login/cadastro, filtro, jogos salvos/biblioteca do usuário, além da tela de detalhes dos jogos.

Login > Cadastro > Categorias e Menu Principal
Jogos Salvos > Filtros > Biblioteca e Detalhes

Rascunho / Idealização
Protótipo
Após a estruturação no protótipo de baixa fidelidade, e a analise da arquitetura da informação, estrutural e o design system do aplicativo, comecei a desenhar o protótipo de alta fidelidade, com objetivo de aplicar de forma concreta, como seria o aplicativo. Neste caso, é possível ver com mais detalhes cada ícone selecionado, fontes, cores, tudo baseado nas melhores praticas demonstradas nas heurísticas, assim como no Design Thinking, que são bases importantes no desenvolvimento de um projeto na parte de UX e UI.




Login
Home
Biblioteca
(Lista)
Biblioteca
(Blocos)




Filtros Padrões
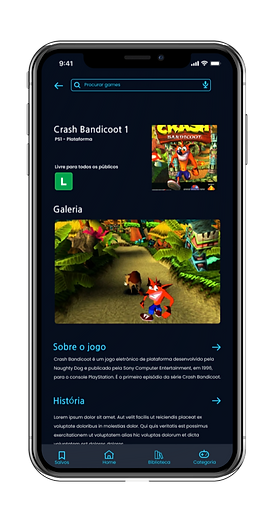
Resumo dos jogos
Detalhes dos jogos
Categorias
Responsividade
Também, em fase de desenvolvimento, foi pensado numa possível aplicação web para esse sistema, para atender a todos os tipos de públicos/mercados. Para isso, foi feito um protótipo inicial, seguindo as diretrizes de uma aplicação web em questão de tamanho e grid.





Protótipo Alta Fidelidade

Demonstração do Protótipo
Mobile
Web (Ideia em desenvolvimento)

ETAPA - TESTAR
Teste de usabilidade
O aplicativo foi testado com alguns usuários utilizando o método moderado, tanto de forma remota quanto presencial. Essa abordagem permitiu a análise de diversos pontos passíveis de melhoria no desenvolvimento do aplicativo.
Prós
Organização
Os usuários ficaram satisfeitos com a navegação no aplicativo
Conteúdos
Apesar de ter muitos conteúdos, o aplicativo é bem organizado
News
Usuários gostaram das novidades no menu principal
Contras
Consoles
Foi dito que o filtro de consoles está um pouco escondido
Dark e Light mode
Alguns usuários sentiu a necessidade de poder escolher entre o modo claro e escuro
Impacto
01
Dos usuários que testaram, 75% disseram que a maneira que o aplicativo organiza os jogos, há uma chance de gerar uma comunidade ativa de jogadores, que usariam o aplicativo.
02
Dos usuários que realizaram o teste de usabilidade, 70% disseram que o sistema consegue organizar de forma clara os jogos, especialmente pelas categoria.
03
A navegação entre as categorias se tornou mais fluida, com usuários relatando uma redução no tempo para localizar jogos específicos, melhorando a experiência de busca dentro da biblioteca.
04
O novo layout visual e uso de cores estratégicas aumentaram o engajamento, com 65% dos usuários afirmando que a interface ficou mais atrativa e estimulante para explorar novos jogos.
RESULTADOS


Impacto e aprendizado
-
Organizou informações de jogos de forma intuitiva, permitindo salvar favoritos e acompanhar lançamentos e tendências.
-
A abordagem mobile atendeu bem ao público-alvo, reforçada por um design limpo e tecnológico que atraiu gamers e entusiastas.
Metodologias e Processos
-
Double Diamond e Design Thinking: Garantiram uma base sólida e resultados claros.
-
Foco em usabilidade e estética para garantir uma experiência agradável e envolvente para o público.
Se você tem uma ideia, lembre-se: com metodologias adequadas e um processo bem estruturado, é possível transformar desafios complexos em soluções efetivas e inovadoras.